使用Burp、PhantomJS进行XSS检测
XSS(跨站脚本攻击)漏洞是Web应用程序中最常见的漏洞之一,它指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意攻击用户的特殊目的,比如获取用户的cookie,导航到恶意网站,携带木马等。根据其触发方式的不同,通常分为反射型XSS、存储型XSS和DOM-base型XSS。漏洞“注入理论”认为,所有的可输入参数,都是不可信任的。大多数情况下我们说的不可信任的数据是指来源于HTTP客户端请求的URL参数、form表单、Headers以及Cookies等,但是,与HTTP客户端请求相对应的,来源于数据库、WebServices、其他的应用接口数据也同样是不可信的。根据请求参数和响应消息的不同,在XSS检测中使用最多的就是动态检测技术:以编程的方式,分析响应报文,模拟页面点击、鼠标滚动、DOM 处理、CSS 选择器等操作,来验证是否存在XSS漏洞。
本章包含的内容有:
- XSS漏洞的基本原理
- PhantomJS在XSS检测中的使用原理
- 使用XSS Validator插件进行XSS漏洞检测
XSS漏洞的基本原理
一般来说,我们可以通过XSS漏洞的表现形式来区分漏洞是反射型、存储型、DOM-base三种中的哪一种类型。
- 反射型XSS是指通过给别人发送带有恶意脚本代码参数的URL,当URL地址被打开时,带有恶意代码参数被HTML解析、执行。它的特点是非持久化,必须用户点击带有特定参数的链接才能引起。它的连接形式通常如下:
其name参数的值为http://localhost/vulnerabilities/xss_r/?name=<script>alert(1);</script><script>alert(1);</script>,这样的参数值进入程序代码后未做任何处理,从而被执行。其类似的源代码如下图:

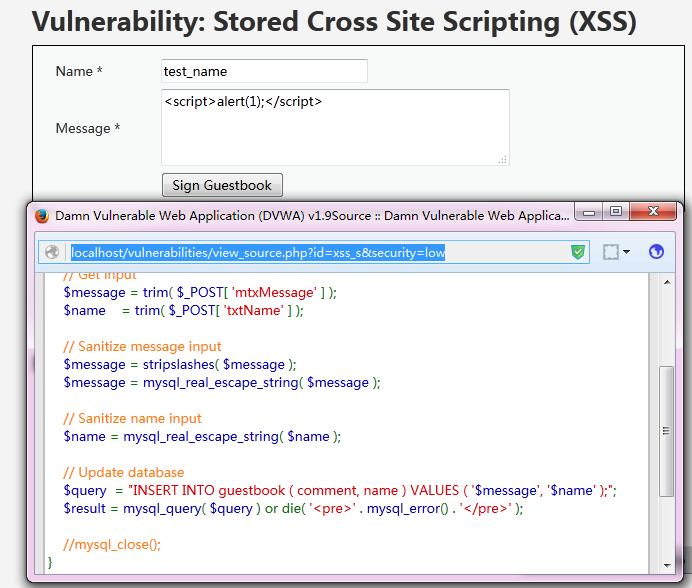
- 存储型XSS是指恶意脚本代码被存储进数据库,当其他用户正常浏览网页时,站点从数据库中读取了非法用户存储的非法数据,导致恶意脚本代码被执行。通常代码结构如下图:

其发生XSS的根本原因是服务器端对写入数据库中的内容未做javascript脚本过滤。 - DOM-base型XSS是指在前端页面进行DOM操作时,带有恶意代码的片段被HTML解析、执行,从而导致XSS漏洞。
PhantomJS在XSS检测中的使用原理
PhantomJS的官网地址:http://phantomjs.org,目前最新版本 2.1。它是一个基于WebKit的服务器端JavaScript API,即在无需浏览器的支持的情况下可实现Web浏览器功能的支持,例如DOM 处理、JavaScript、CSS选择器、JSON、Canvas和可缩放矢量图形SVG等功能。基于它具有的功能,通常被用于以下场景:
- 无需浏览器的Web测试:支持很多测试框架,如YUI Test、Jasmine、WebDriver、Capybara、QUnit、Mocha
- 页面自动化操作:使用标准的DOM API或一些JavaScript框架(如jQuery)访问和操作Web页面。
- 屏幕捕获:以编程方式抓起CSS、SVG和Canvas等页面内容,即可实现网络爬虫应用。构建服务端Web图形应用,如截图服务、矢量光栅图应用。
- 网络监控:自动进行网络性能监控、跟踪页面加载情况以及将相关监控的信息
我们这里使用的主要是利用PhantomJS提供的JavaScript API 调用监控和触发接口,方便地操作html页面 DOM 节点并模拟用户操作。
在Burp Extender的BApp Store中有一个XSS的检测的插件XSS Validator,就是利用phantomJS和slimerJS的这些特性,来完成漏洞验证的。下面我们一起来看看它的原理。
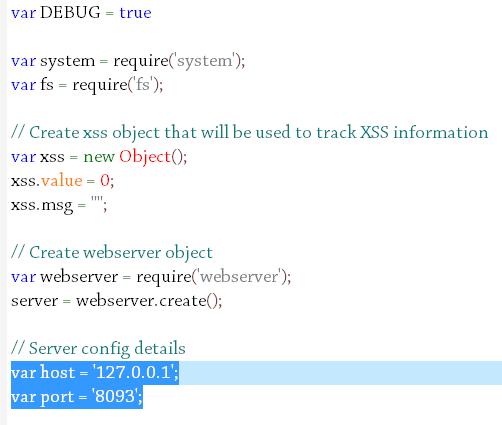
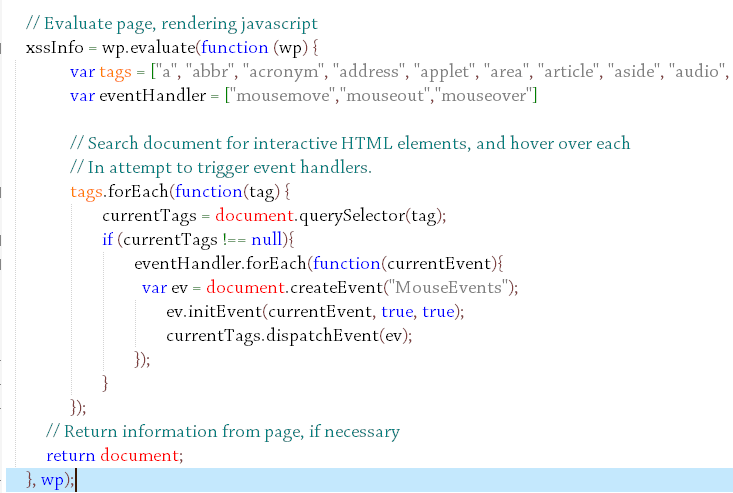
在插件安装目录的xss-detector子目录下有一个xss.js的文件,就是phantomJS检测的具体实现。在代码中我们看到,默认情况下,在本地主机的8093端口启动了一个监听服务,并充当中间人代理的功能。

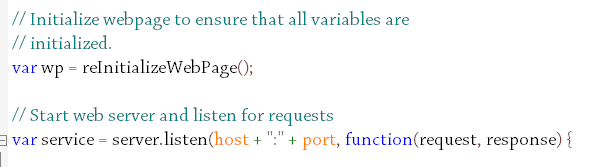
当phantomJS服务启动,拦截到请求后即通过API接口请求页面并初始化。在初始化过程中,设置了启用web安全检测、XSS审计、js操作等。

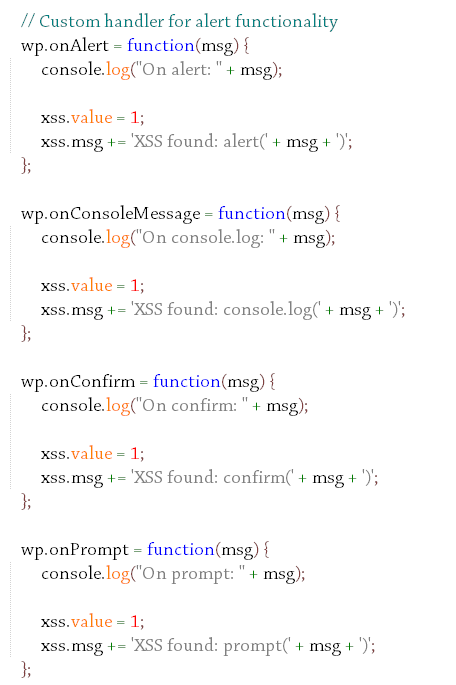
同时,自定义alert、confirm、prompt处理,记录XSS检测信息。

而对于js事件检测的处理,主要是通过事件分发函数去做的。

理解了这些过程,基本上XSS Validator使用phantomJS对XSS检测的原理已经掌握了。关于这个原理的类似分析,新浪微博网友@吃瓜群众-Fr1day 的文章说得很清楚,传送门地址:http://www.tuicool.com/articles/3emU7n
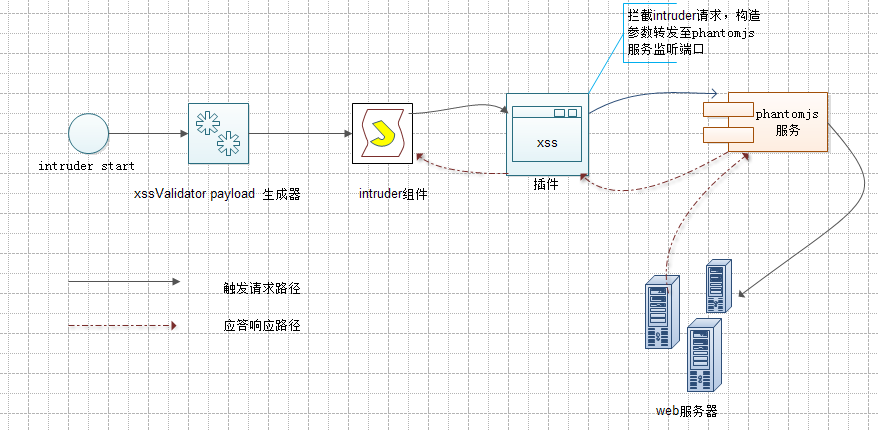
用图例来描述其交互过程,如下图:

在插件处理中几个关键点是需要我们特别关注的:
- Intruder使用了XSS Validator的payload生成器,将插件与Intruder两者联动合起来。
- 插件对Intruder发送的消息进行拦截处理,转交phantomjs服务监听端口处理。
- xss.js请求真实的web服务器,并对消息进行处理,添加Grep Phrase标志
- Intruder组件根据Grep Phrase标志区分是否存在漏洞
只有理解了phantomJS在检测XSS中的原理,我们才可以在工作中,根据实际情况,对诸如xss.js文件进行修改,来达到满足我们自己业务需求的目的,而不仅仅拘泥了插件使用的本身功能。
使用XSS Validator插件进行XSS漏洞检测
上一节我们熟悉了phantomJS检测xss的基本原理,现在我们一起来看看XSS Validator插件的使用。
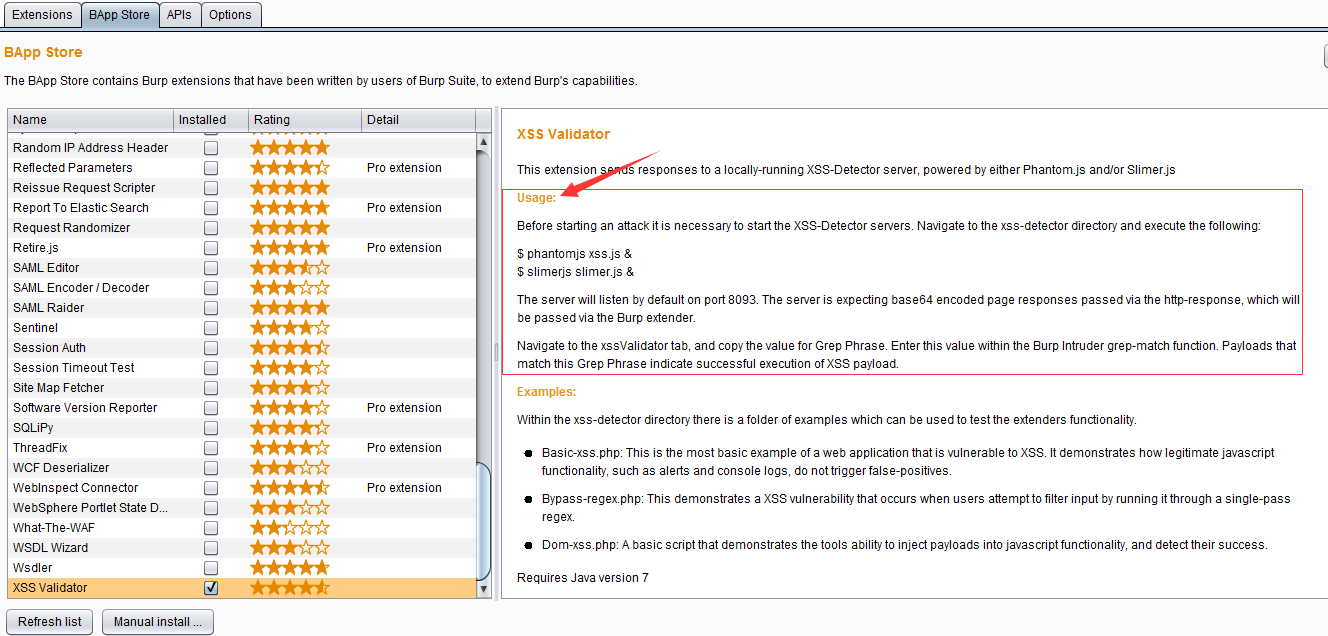
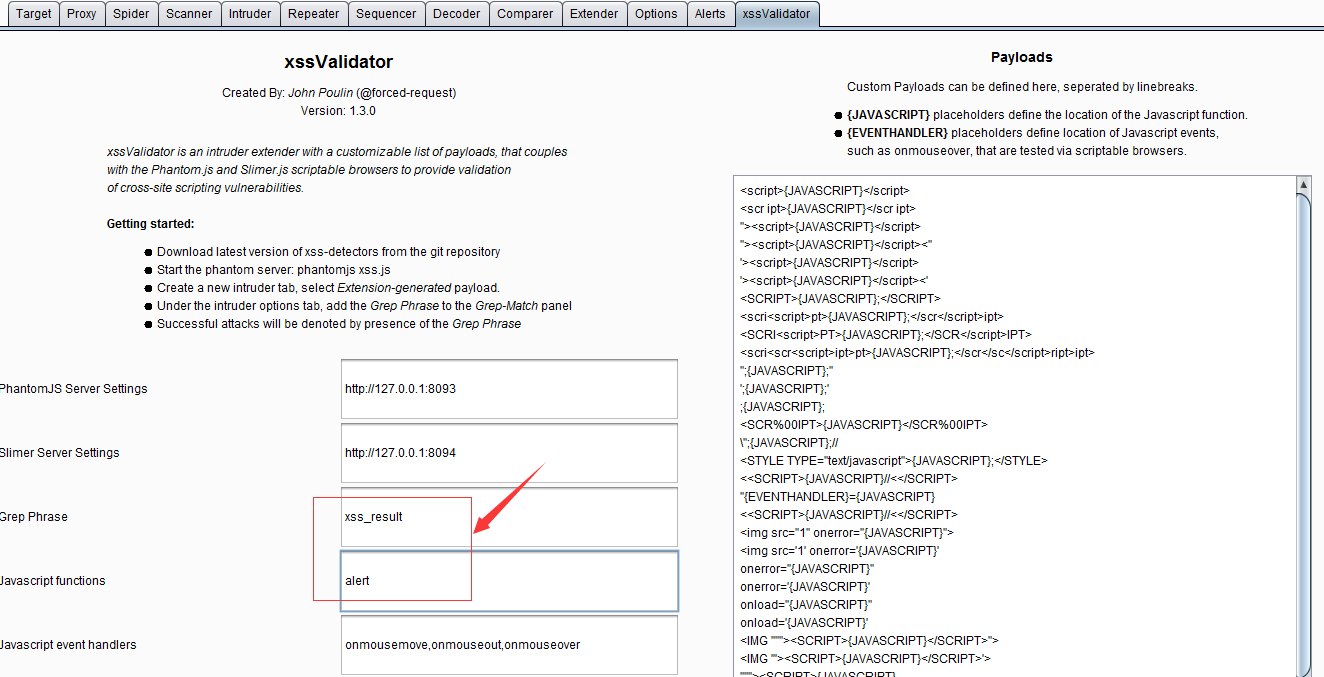
XSS Validator插件的安装依旧是可以通过BApp Store安装和手工安装两种方式,手工安装需要下载源码进行编译,这里提供项目的github地址,https://github.com/nVisium/xssValidator。安装过程由读者自己完成,如果不明白安装,请阅读Burp插件使用相关章节。安装完毕后,插件的界面如下图所示:

上图中的左侧为插件运行时需要配置的参数,右侧为验证XSS漏洞的payload。在使用插件前,有一些关于phantomjs的具体配置需要我们关注。这也是我们在通过应用商店进行插件安装时,安装界面上提供了的使用说明里的。

在执行Intruder之前,必须通过命令行phantomjs xss.js 启动xss检测服务,也是phantomjs的服务监听端口。这就使得我们在执行命令行之前,需要将phantomjs安装好,并加入到环境变量里,否则无法执行。至于phantomjs的安装非常简单,如果你实在不会,建议你阅读此文章。传递地址:http://www.mincoder.com/article/4795.shtml
安装完之后,执行phantomjs xss.js,控制台界面显示如下,并无其他提示信息。

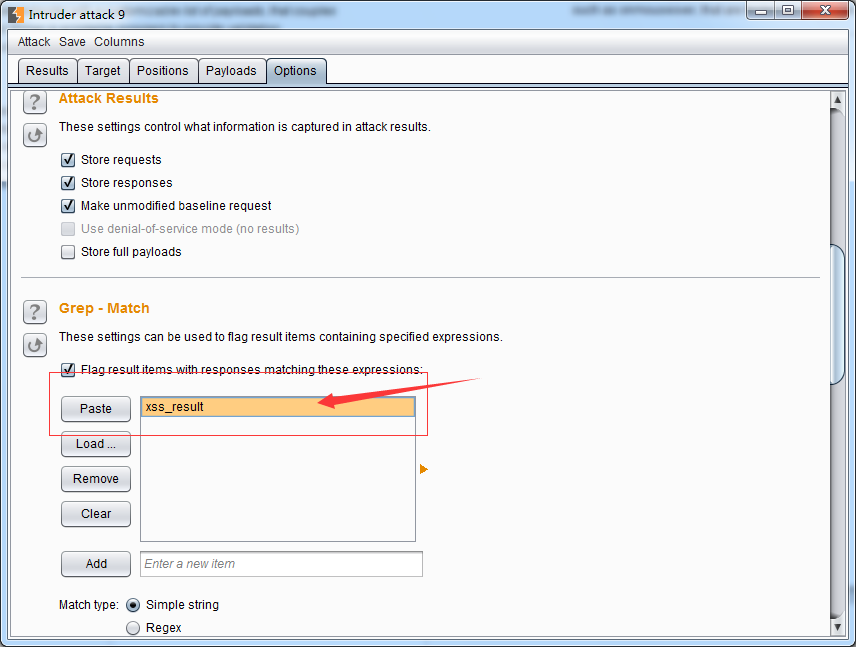
为了简单地说明使用方法,其他的参数我们都采取默认配置,只修改Grep Phrase和JavaScript functions两个参数: Grep Phrase修改为xxs_result,作为检测标志和列表头。 JavaScript functions中我们仅使用alert,其他的都暂时去掉。便于我们从控制台观察结果。我们最终的配置结果如截图所示:

配置完插件之后,我们需要配置Intruder。 首先,指定Grep Phrase的值。

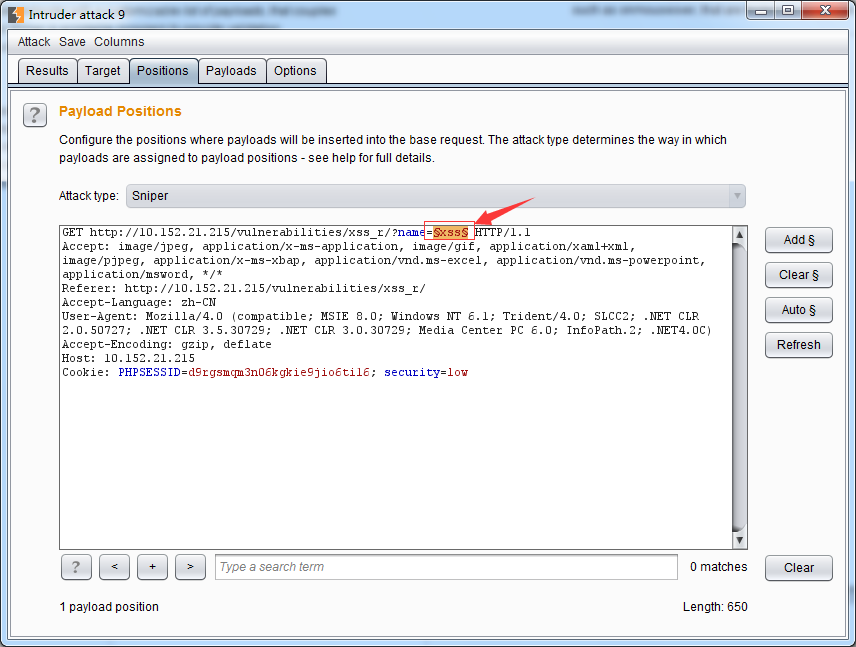
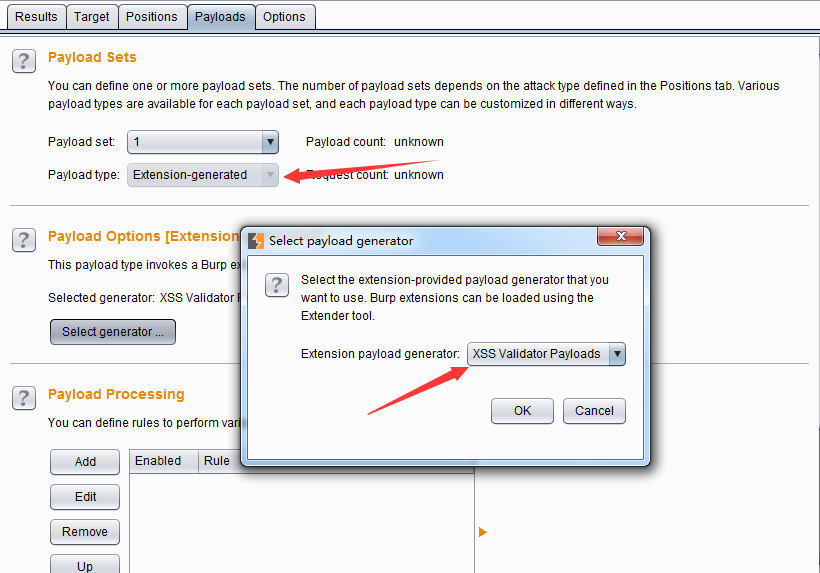
接着,Intruder的payload生成器需要设置为xssValidator的。


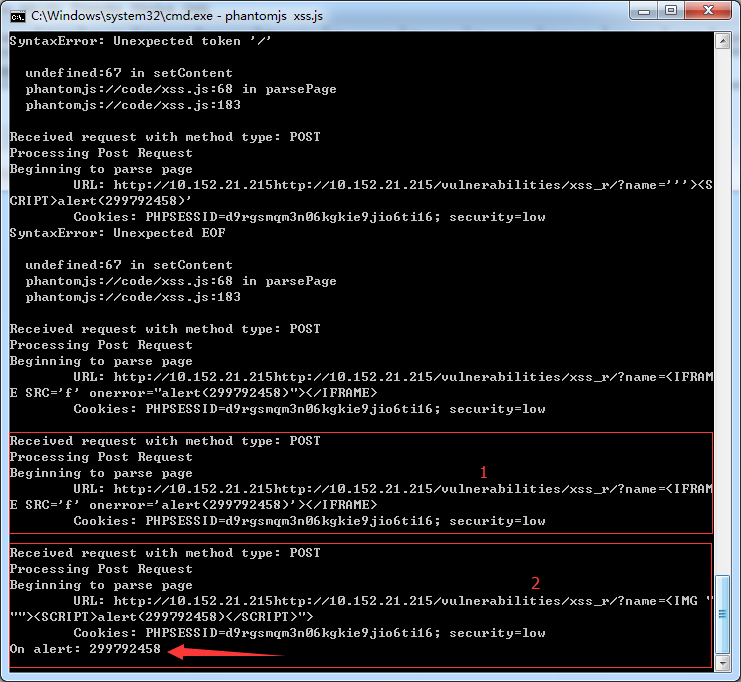
如果你如上图中所示的设置,则可以启动Intruder进行检测了。在检测过程中,我们会看到控制台输出很多日志信息,根据我们的配置,输出alert信息的表示payload检测出存在xss漏洞。如下图中2所示:

同时,在Intruder的执行界面上,我们可以通过xss_result来查看payload的检测情况,那些响应报文中存在漏洞标志的均被标出,便于我们对消息的区分和处理。

通过以上内容的学习,我们对PhantomJS 和xssValidator在XSS漏洞检测方面的使用有了更深入的了解。在实际应用中,由于xss漏洞的复杂性,不是靠插件默认的payload就能检测出来的,还是需要读者自己去分析和思考,找到具体的解决办法,本章内容仅仅起着抛砖引玉的作用。文章后的延伸阅读内容,感兴趣的读者可以进一步分析、实践。同时,如果有更好的此类文章,欢迎发邮件给我[email protected],我会添加到延伸阅读里。
延伸阅读:1.Server-Side-XSS-Attack-Detection-with-ModSecurity-and-PhantomJS